私がWordPressでブログを始めたときは、ぶっつけ本番でサーバー契約、ドメイン契約とうまくいくかどうか分からないまま進めてしまいました。ブログのデザインも「WordPress」もよく分かっていないのに、その時のノリでどんどん進めていきました。
先日、以下の記事で書いたとおり「インスタントWP」をインストールしてみました。
サーバー契約をする前に「WordPress」の練習ができます。私の場合は、サイトのデザイン変更のシミュレーションに使いたいと思います。
「WordPress」では、「テーマ」(デザインのようなもの)や「プラグイン」(拡張機能)を後からでも機能が追加できるようになっています。
まず、今回は「テーマ」について。
無料テーマと有料テーマ
このサイトは、有料テーマである「WING (AFFINGER5)」で作成しています。
とにかく手っ取り早くサイトの形を作りたかったので、有料サイトを選びました。
有料には有料の良いところがあり、あまり知識がない時期でもそれなりに完成してしまいました。
※でも、やっぱりちょっと高いですよね・・・。
無料テーマも本当にたくさんあります。公式サイトで検索できるものだけで軽く4000を超えています。日本語じゃないものも多いんですけどね。
紹介されているサイトもとても多く選ぶのも難しいくらいです。私の場合は他のテーマを試したことがないので、今回は「テーマ」のインストールの方法についてお話しします。
「テーマ」のインストール
インスタントWPを起動してみると、ほぼ初期状態のWordPressのダッシュボードが再現されています。

初期状態
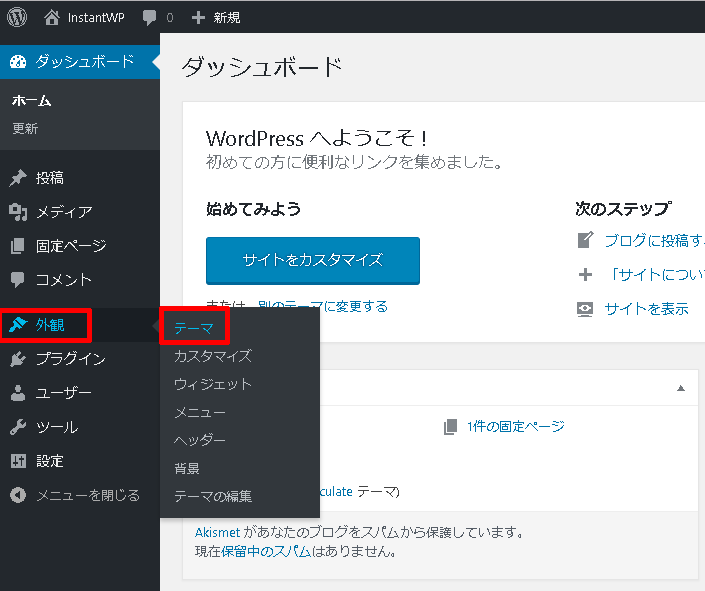
左の欄「外観」→「テーマ」と進んでいきます。

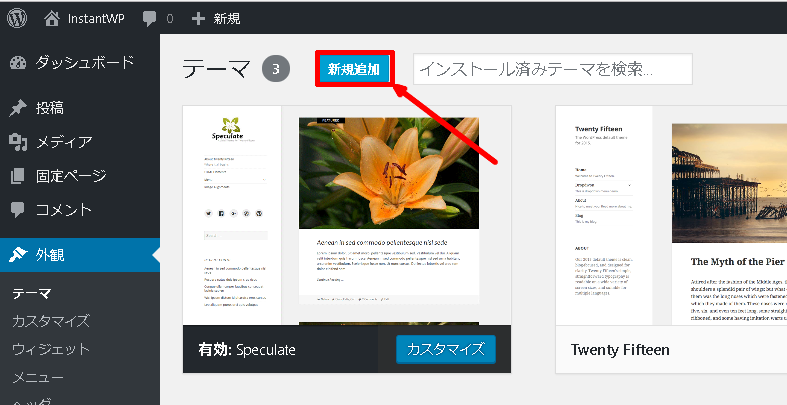
上部の「新規追加」をクリックします。

テーマ-新規
ここから2通りの方法があります。
「テーマ」の検索からインストール
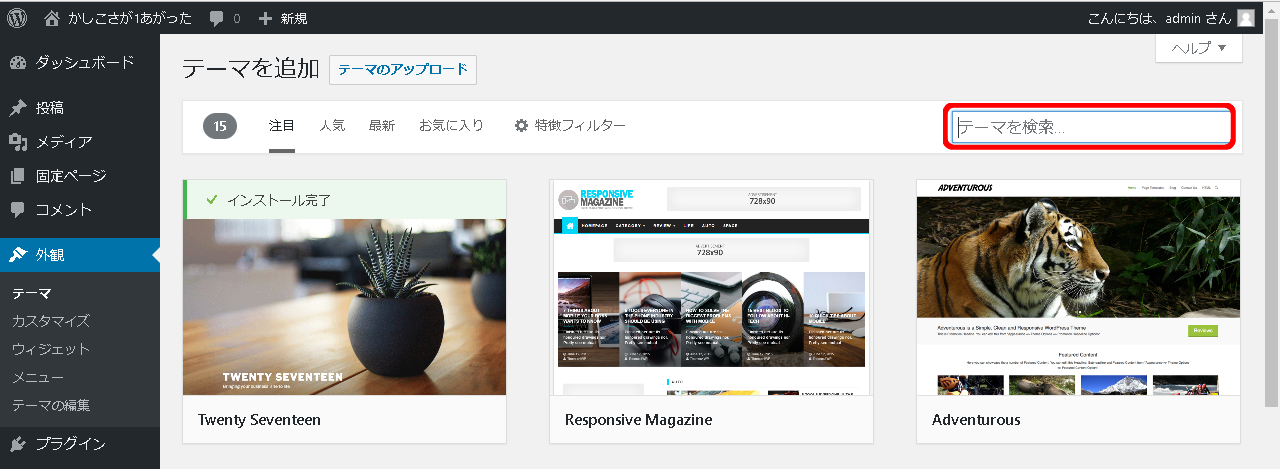
「テーマを追加」画面の右上部に「テーマを検索」項目があるので、目的の「テーマ名」を入力して検索します。

テーマを検索
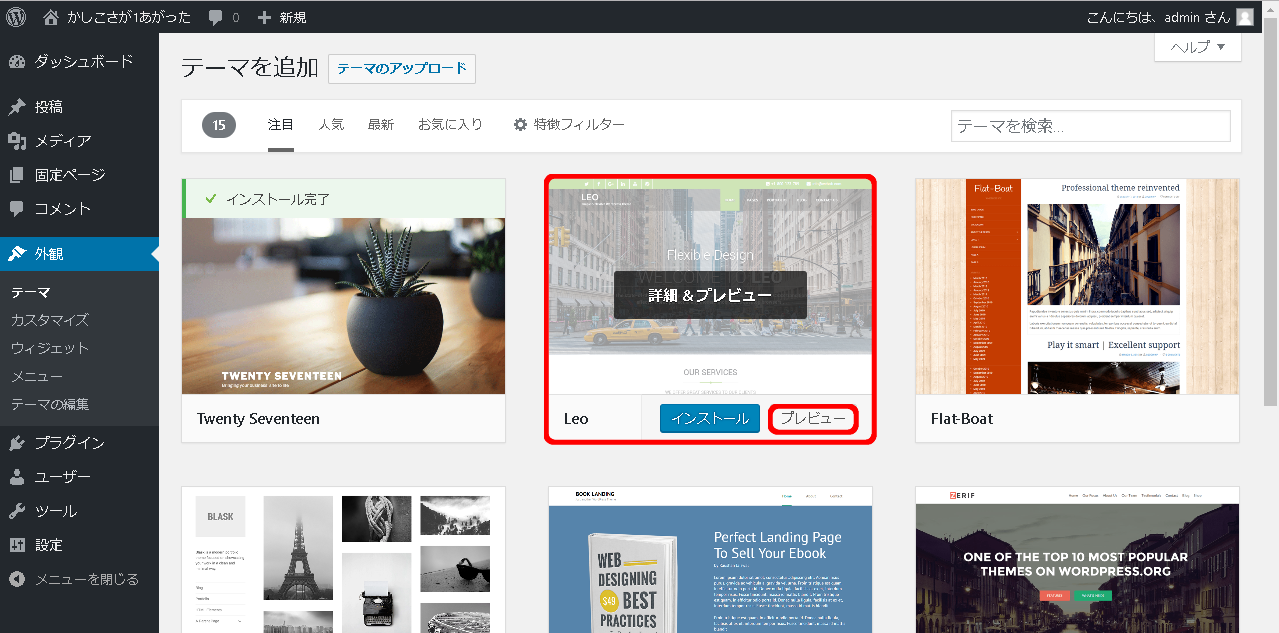
目的の「テーマ」が表示されたら、「詳細&プレビュー」や「プレビュー」でどんなテーマなのかを確認することができます。

気に入ったものが出てくるまで試してみるのもいいですね。気に入ったものがあったら「有効化」を押します。
別のサイトから「テーマ」をダウンロードし、インストール
WordPress公式を検索しても出てこない。あるいは、他のサイト等でおすすめされている「テーマ」をインストールしたい場合。
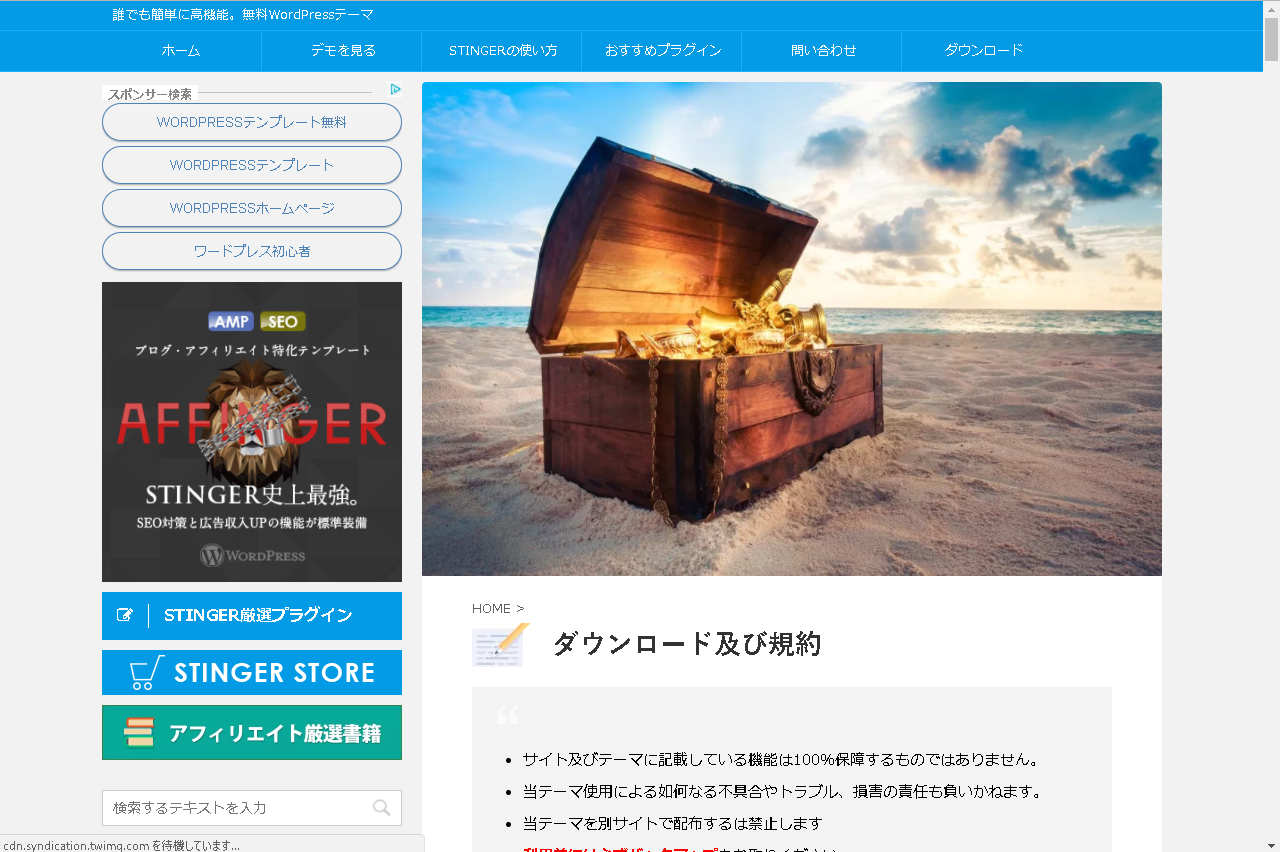
例えば私の使っている有料テーマ「WING」系にも機能が限定された無料テーマ「STINGER PLUS」があります。これを例にインストールしてみます。ダウンロードするサイトは下記から。

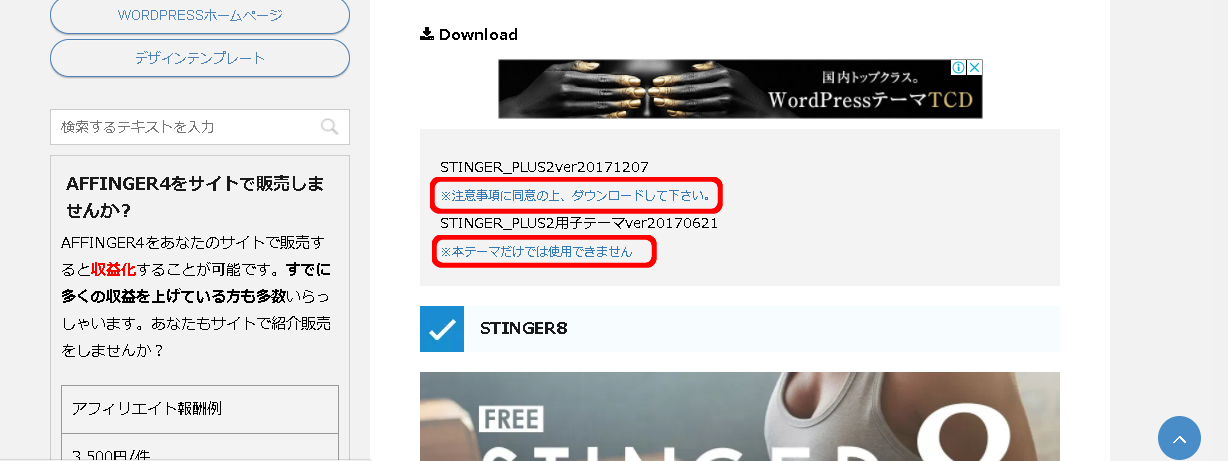
ココで重要な点があります。「テーマ」をダウンロードするときは、「親テーマ」と「子テーマ」の両方をダウンロードする必要があります。
実際に使うのは「子テーマ」の方です。今後「テーマ」が機能を追加したりするアップデートがあったとき、「親テーマ」を使っていると、自分が加えた変更部分が上書きされてしまうことがあるのです。
注意ポイント
「STINGER」のダウンロードでは、下記のふたつをクリックします。

なお、
ポイント
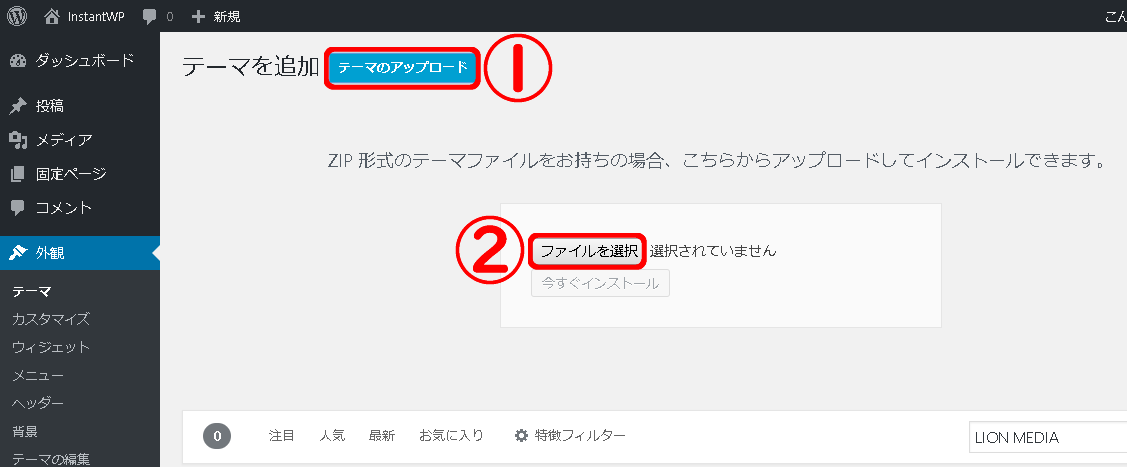
先ほどの「テーマの追加」画面で「テーマのアップロード」を押します。

先ほどダウンロードしたZIPファイルを「親テーマ」「子テーマ」の順に選択してインストールしていきます。

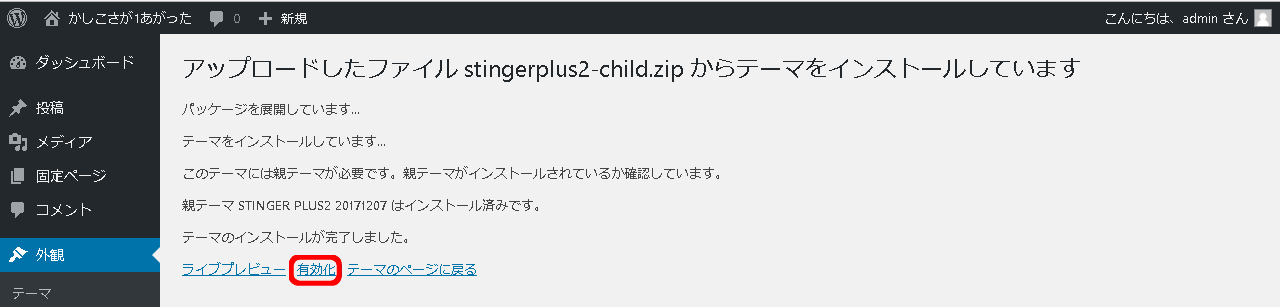
テーマの有効化
これは「子テーマ」のインストール後の画面です。「有効化」を押しましょう。

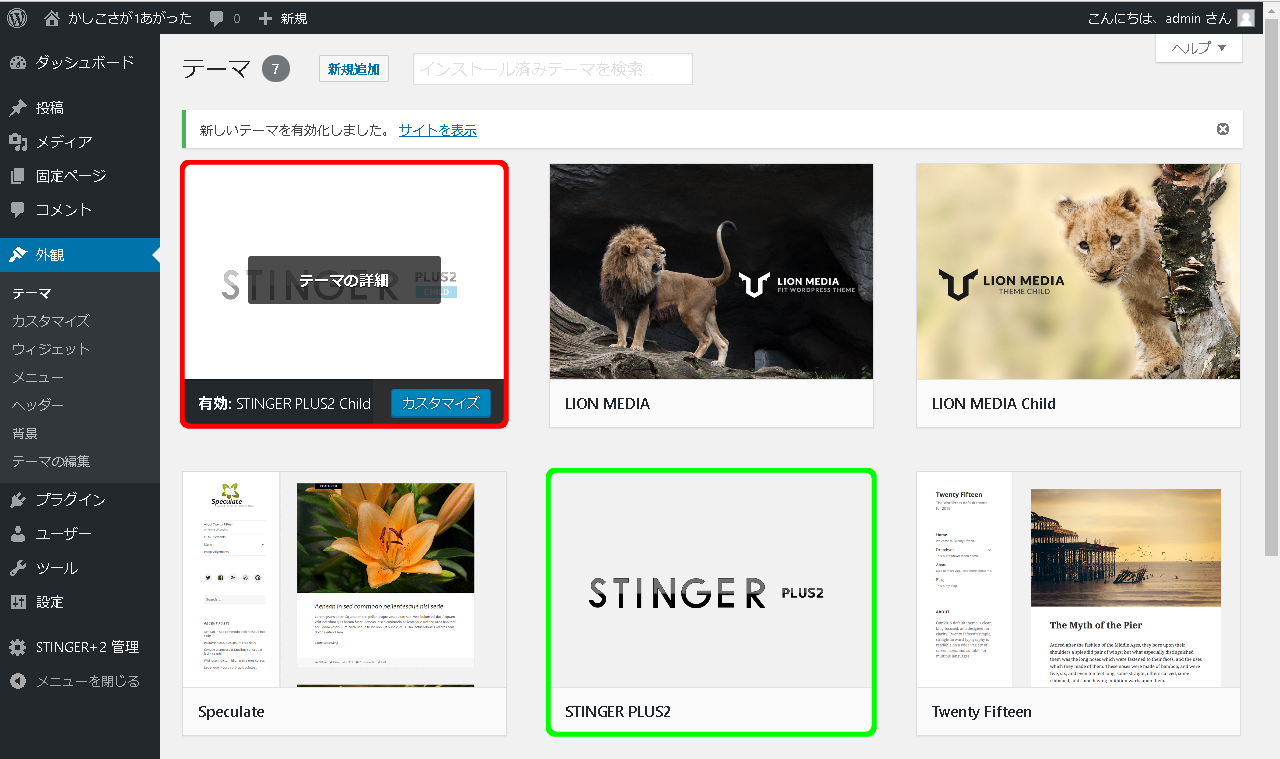
インストール終了
これでインストール完了です。
れいん坊将軍の名言
将軍:虹の色をひとつ言ってみろ。
悪役:あ・青・・・。
将軍:虹の色は虹色だ。成敗! (多田くんは恋をしない:より)
売り上げランキング: 51,584



![多田くんは恋をしない 1(イベントチケット優先販売申込券) [Blu-ray]](https://images-fe.ssl-images-amazon.com/images/I/41O6WyuZ%2BDL._SL160_.jpg)